처음에 프로그래밍을 시작할 때, 대부분은 HelloWorld를 만들어본다. 웹 프로그래밍이라고 해서 뭐 다를 껀 없다. 그런데, 기왕이면 뭔가 좀 달라보이는 걸 해봐야 웹에서 서버를 건드려 보고 있다는 걸 알텐데 그럴만한 게 뭐가 있을까 해서 뒤적거리니…
역시 웹 서버에서 실행할 수 있는 코드를 작성하는 것이 가장 좋겠다 싶다.
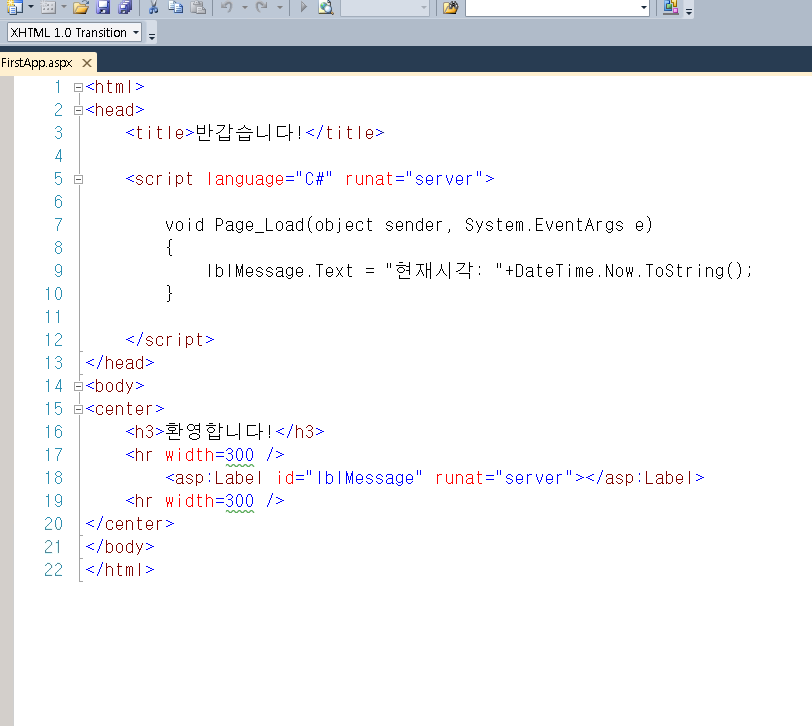
그래서 다음과 같은 aspx 코드를 작성하여 파일 이름을 FirstApp.aspx으로 저장한다. 저장하는 위치는 C:\inetpub\wwwroot이다. 윈도우에 IIS를 설치하면 가장 먼저 만들어지는 기본 웹 디렉토리이다. (우분투에 아파치 깔면 /var/www/html 생성되는 거랑 같은 이치다)

<html>
<head>
<title>반갑습니다!</title>
void Page_Load(object sender, System.EventArgs e)
{
lblMessage.Text = “현재시각: “+DateTime.Now.ToString();
}
</head>
<body>
<center>
<h3>환영합니다!</h3>
<hr width=300 />
<asp:Label id=”lblMessage” runat=”server”></asp:Label>
<hr width=300 />
</center>
</body>
</html>
저기서 일부러 좀 엔터로 띄어둔 부분이 있다. script 태그인데, 스크립트를 페이지에 직접 작성하는 태그 구문이다. Page_Load 함수는 GUI프로그램에서 기본적으로 동작하는 로드 함수랑 같은 역할을 하는 기본적인 함수이다. 여기에 라벨에 시간 텍스트를 작성하도록 하였다. 실행하면 아래 화면처럼 동작한다.
서버측의 스크립트가 동작한 것을 확인할 수 있다.
코드보기로 확인해보면 이런 식으로 html 코드만 보일 것이다. 서버 사이드에서 실행하는 것은 클라이언트에서는 보이지 않는다. 이렇게 보면 서버에서 동작하는 코드를 실행했다는 걸 느낄 수 있다. ㅇㅅㅇ!