Visual Web Developer 2010으로 ASP.NET 웹 사이트를 만드는 것을 하나하나 진행해 보려고 한다.
우선 Visual Web Developer 2010으로 솔루션 관리가 좀 되었으면 해서 정리한다. 이 내용은 이후의 모든 Visual Studio에 동일하게 적용된다. 탬플릿 프로젝트를 만드는 게 아니라 직접 만드는 거라면 이 쪽이 더 편할지도 모르겠다. 게다가 사이트가 뭐 페이지 한두개로 이루어지는 것도 아니고 하니 페이지를 많이 이용하기 위해서도 IDE를 이용하는 거니깐.
ASP.NET은 IIS에서 동작하기 때문에 비주얼 스튜디오는 해당 IIS에 직접 파일을 작성하여 이용할 수 있다. 그렇게 되면 바로바로 확인할 수 있게 된다. 개발할 때 실제로 동작하는 웹사이트를 실시간으로 바로바로 수정하진 않겠지만 (설마 유저가 이용하는데 바로바로 수정하고 할 일이 있을리가…/먼산) 로컬에서 만들어서 그대로 동기화 하고 하는 건 할 수 있으니, 로컬 IIS에 직접 작성할 수 있도록 하려 한다.
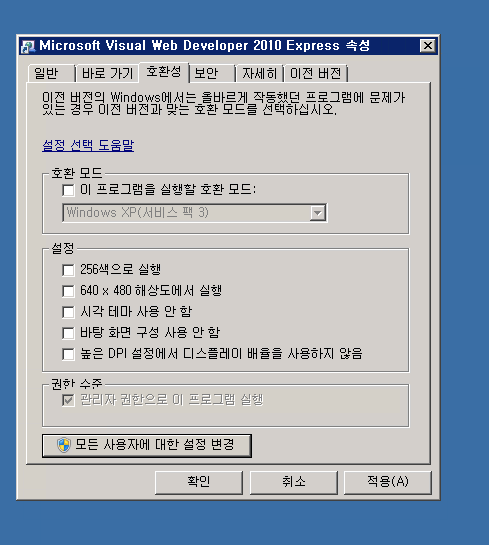
이 작업을 위해서는 Visual Web Developer를 관리자 권한으로 실행해야 한다. 윈도우 7 이후에서부터는 실행을 위한 바로가기 아이콘의 속성에 호환성 -> 권한 수준에 있는 [관리자 권한으로 이 프로그램 실행]을 체크하여 설정해 주면 된다.

Visual Web Developer를 실행하여 새 웹 사이트를 생성한다. [파일]->[새 웹 사이트]를 클릭하여 만든다. 설치된 탬플릿에 언어를 Visual C#으로 선택하고, 탬플릿에는 [ASP.NET 빈 웹 사이트]를 선택해준다.
그 다음에 웹 위치를 지정하는데, 파일 저장 위치를 지정할 수도 있지만, HTTP 서버 혹은 FTP 서버를 지정할 수 있다.
IIS에 적접 작성하기 위해 HTTP를 선택한 다음 찾아보기를 클릭하면 서버와 사이트를 선택할 수 있는 창이 나온다. 로컬에서 직접 개발해서 돌려보려면 자기가 직접 쓰는 사이트를 선택하면 된다. 가상 디렉터리도 당연히 지원된다.
이런 경고가 남녀 그냥 예를 한다. 마이크로소프트의 웹 솔루션은 웹 응용 프로그램이냐 아니냐를 은근 많이 따진다.
그 담에 필요하면 하부에 폴더를 설정해주면 그 폴더를 기준으로 사이트를 만들 수 있다. 내부에 별도로 02라는 폴더를 만들어서 처리했다.
만들어진 화면은 아래와 같이 진행된다. 솔루션 탐색기에 웹 전용 설정 파일 만들어진 것 외에는 아무것도 없다. 여기서부터 파일 하나 둘 만들어서 개발하면 된다.
어려운 작업은 아니다. 걍 C 배울 때 빈 프로젝트로 만들어서 파일 하나 둘 추가하던 거랑 다를 거 없는 수준이라고 보면 된다.