내가 하나하나 진행하면서 글 쓰려고 했는데… 옛날에 자바 스크립트 쓰는 거 진짜 더러웠다고 하는데 안믿는 애들이 있어서 옛날에 쓰는 방식을 보여줬다. 그리고 그 내용을 여기서도 보여주려고 한다.
옛날 자바스크립트는 자바스크립트와 호환되지 않는 브라우저가 스크립트 부분을 html의 일부로 그냥 화면에 표시해 버리는 것이 빈번하게 존재했다. 그래서 반드시 head 태그 안에 script를 별도로 작성하였다. 그럼에도 불구하고 내부에 js 코드를 넣으려면 어떻게 했냐고? html 주석과 섞어서 처리했다.
<script>
<!--
document.write("hello");
-->
</script>이런 식으로 처리해버리면 js가 처리되는 코드에서는 실행되고, 안그러면 그대로 html의 주석 처리가 되어서 실행되지 않는 것이다. ㅡㅅㅡ 게다가 noscript라는 태그도 존재한다. 이런 걸 이용해서 처리하면 js에 대응하지 않는 브라우저로는 별도의 표시가 되도록 하는 형식이다. 위에 것에서 추가한다면… 이런 것이다.
<script>
<!--
document.write("hello");
-->
</script>
<noscript>
This browser dosen't corrspond to js.
</noscript>….아 진짜.. 이거 생각하니 열받네. 이거 언제부턴가 head에서도 쓸 수 있게 되어있다. 그래서 이거 쓰는 건 좀 조심해야 한다. 게다가 여전히 xhtml에서는 이용 안된다.
근데 요즘은 js 동작 안할때를 위해서라면서 html 알려줄 때 알려주는 걸로 아는데, 요즘 브라우저에서 아직도 안되는 게 있나…? 싶을 정도이다. 뭐 써서 안전하다면 그냥 쓰던가. ㅡㅅㅡ
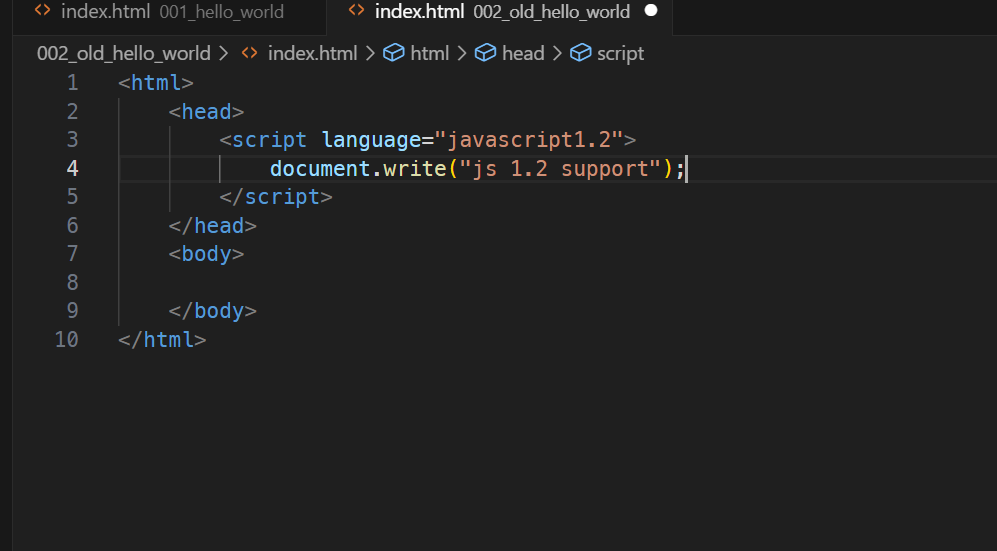
그리고 js의 옛날 특징이라고 하면… language, text를 별도로 지정해서 이용하였던 것이라고 생각한다. 바로 이런 식으로 말이다.

vs code가 암말도 안한다. 아직도 적용되는 녀석이라는 거다.
내가 배우기 이전에는 이렇게 해서 js1.2 지원 브라우저에서만 이용되게 하려고 이렇게 했었다고 한다.
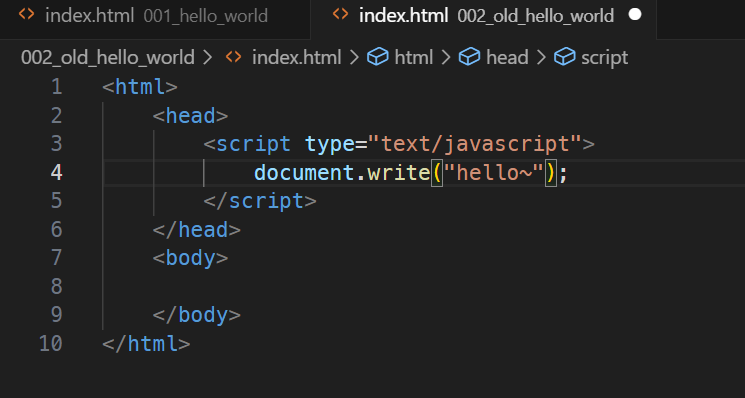
근데 내가 배울 땐 이렇게는 안배웠고…. type로 배웠지. 이렇게 배운 사람들 장난 아니게 많을 것이다. 옛날부터 엄청 오래 써오던 CMS 시스템들이 아직도 이런 js 코드가 많이 남아있을텐데…

이렇게 처음으로 배운 분들 많을 것이다.
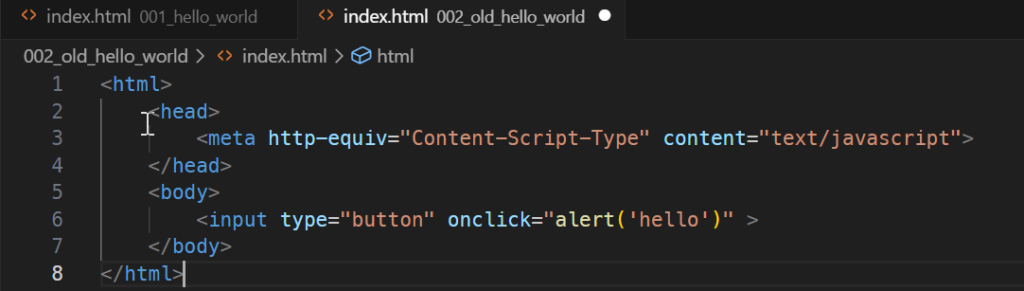
여기에 이벤트 핸들러(onClick 같은것들)에 기술한 스크립트에 대해서도 종류 지정을 할 수 있었기 때문에, html의 헤더에다가 meta를 지정해서 이용하는 것도 있었지…

이런 것들이 아직도 쓰이긴 하지만…. 요즘은 그나마 나아졌다고 생각한다. 이것 조차 불필요하게 되어서, 이젠 그냥 규정치로써 js가 그냥 당연하게 이용되니깐. 타입스크립트 같은 경우에는 개발 환경 구성 단계에서 타입스크립트를 이용한다고 지정만되어있으면 그냥 그대로 사용되기도 하고….
그래서 이런 이야기 하면서 세월 좋아졌다고 하면 나이 든 티가 날 것이다. ㅡㅅㅡ