진입장벽이 제일 낮은 곳 아닐까 하는 생각이 든다. 솔직히 그냥 메모장과 웹 브라우저만 있어도 가능하다. 대부분의 실행과 디버그는 웹 브라우저에서 다 진행할 수 있다.
뭐, 메모장은 그래도 좀 그러니깐 그냥 에디터를 이용하자고 하자. 웹은 각종 여러 언어들을 섞어서 개발하다 보니 IDE(통합 개발 환경)으로 나오는 경우가 별로 없다. 있어도 거의 대부분 플러그인 떡칠이다. 그럴꺼면 그냥 에디터 써도 될 정도다. 내 경우에는 주로 Visual Studio Code를 이용한 것을 보여줄 것이다. vim, emacs,인텔리, 에디트플러스 등등 그냥 편한 거 쓰면 된다. 뭐가 좋냐고 물으면 그냥 쓰기 편한 게 좋다고 할 것이다.
그리고 실행과 디버그 자체가 그냥 웹 브라우저를 이용하기만 하면 되기 때문에 그렇게 어려운 것이 없다. 직접 만든 코드를 웹 브라우저에서 돌려보기만 하면 되니깐.
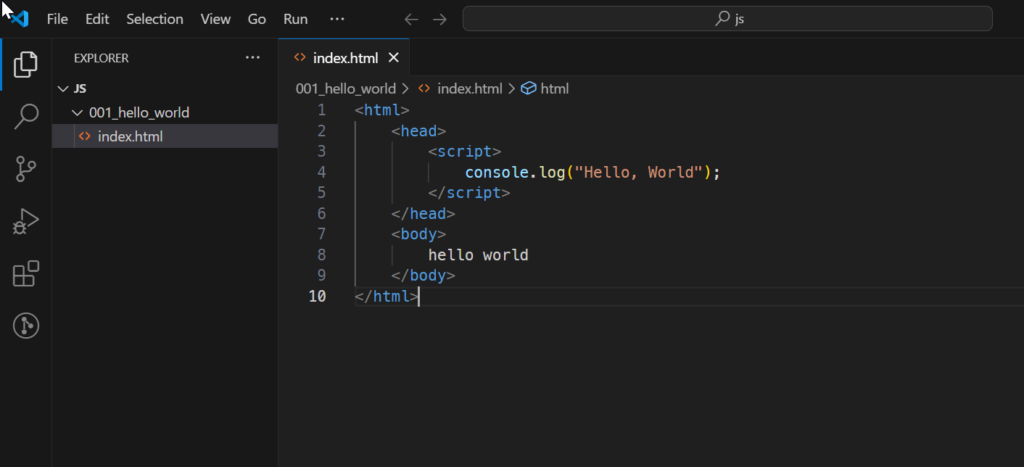
그래서 바로 hello world를 만들어서 보여주려고 한다. code를 열어서 html 페이지를 아래와 같이 하나 만들었다.

그냥 진짜 hello world.
script라고 되어있는 곳에 옛날에는 자바스크립트라고 정의해주고 하는 내용을 넣고 해야 하는데… 요즘은 그냥 저렇게 해도 된다. js가 거의 표준 아닌가 싶을 정도로 널리 쓰이고 있으니깐… (타입 스크립트 이야기 하고 싶으면 나중에 다른 기회를 보자.)
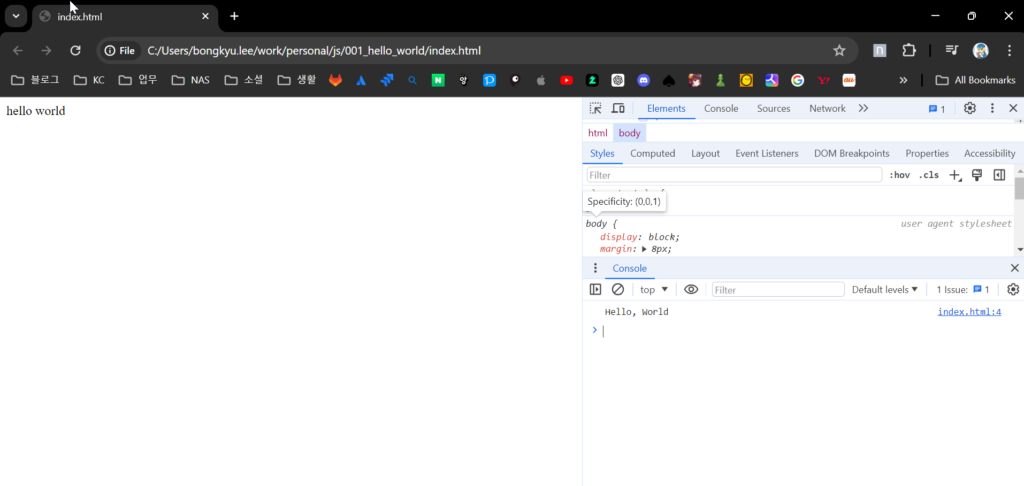
그래서 저 html 파일을 실행하고, 브라우저의 개발자 모드를 보면 아래처럼 hello world가 표시될 것이다.

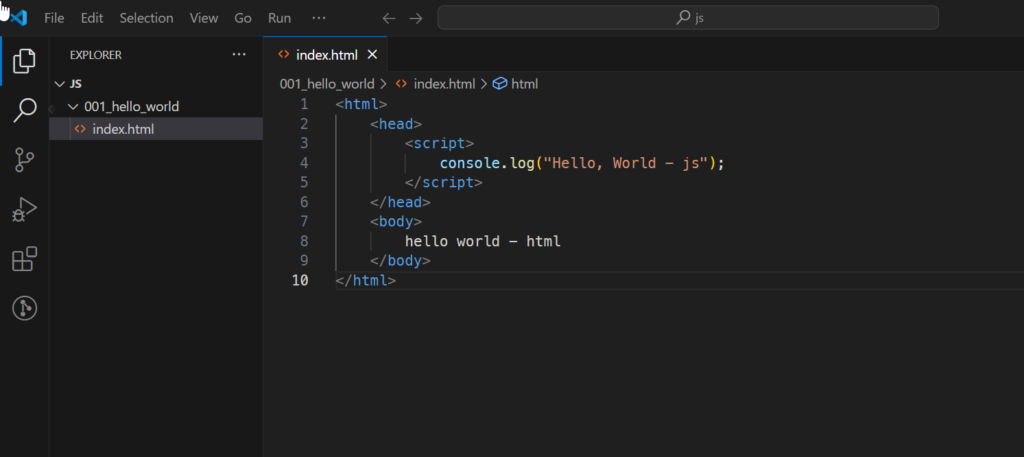
근데 지금 내가 hello world를 두 군데에 넣어서 뭐가 뭔지 몰겠다 싶으면, 코드 수정하고 저장해보자.

단순 무식한 구분 방법. ㅡㅅㅡ
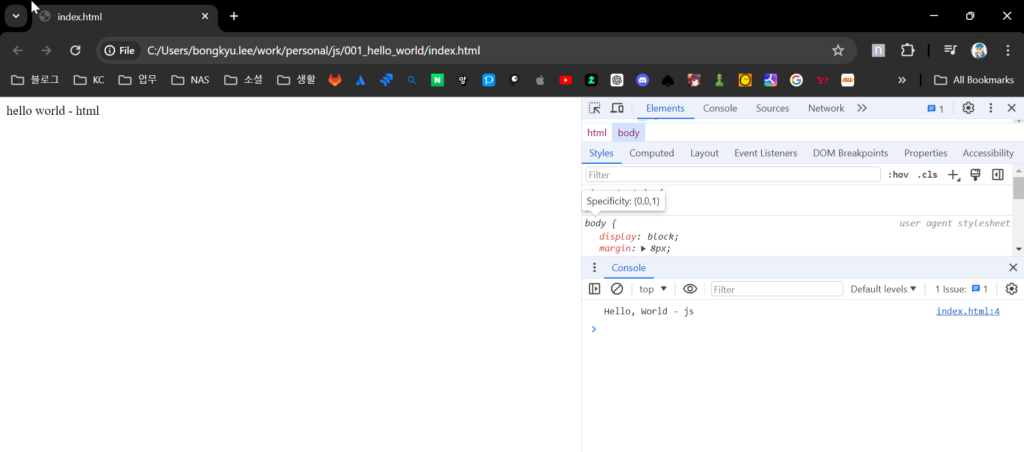
이렇게 그냥 무식한 방법으로 구분이 되게 했으니 결과는… 무식하게 나온다.

무식하지만 효과는 좋게 나온다. 그래서 난 무식하게 알려주는 걸 좋아한다.
이제 하나하나 다시 시작해보자.